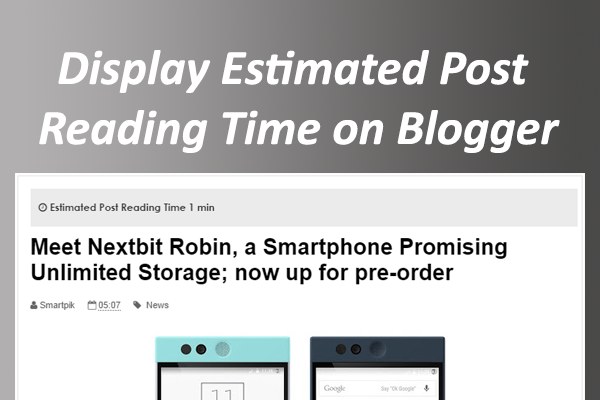
Display Estimated Post Reading Time on Blogger
 How to add an Estimate Post Reading Timer Plugin in Blogspot Blog - Today Priosoft will share a new widget that is quite interesting. With the help of this plugin, your readers can easily know about your article reading time (e.g How much time it will take to read this article).
How to add an Estimate Post Reading Timer Plugin in Blogspot Blog - Today Priosoft will share a new widget that is quite interesting. With the help of this plugin, your readers can easily know about your article reading time (e.g How much time it will take to read this article).
Now, before you set up this timer plugin on your blog, make sure to take a look of this widget by clicking on the below demo button. (Just look at the "Title" of this article.)
For those who want to try this plugin on your own blog, simply follow the below simple steps.
- Sign in to Blogger account and go to Blogger dashboard.
- Click the arrow adjacent to 'Go to post list' icon and select 'Template' from the drop down menu. Alternately you can click 'Template' from left navigation menu if you're already within your blog.
- Click Edit HTML.
- Skip this step if jQuery library already installed in your blog. Otherwise Search for (Ctrl+F)
</head>and paste (Ctrl+V) the following code before</head>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"></script>- Search for (Ctrl+F)
</b:skin>, copy (Ctrl+C) the following code and paste it (Ctrl+V) before</b:skin> - Apply the below code just before
]]></b:skin>.
span.right {float:center;display:inline-block;padding:10px 5px;}
.read-time{padding:5px;width:100%;background:#ebebeb;margin-bottom:10px;font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;font-weight:700;font-size:12px;}
</body> <script type='text/javascript'>//<![CDATA[
!function(e){e.fn.readingTime=function(n){var t={readingTimeTarget:".eta",wordCountTarget:null,wordsPerMinute:270,round:!0,lang:"en",lessThanAMinuteString:"",prependTimeString:"",prependWordString:"",remotePath:null,remoteTarget:null,success:function(){},error:function(){}},i=this,r=e(this);i.settings=e.extend({},t,n);var a=i.settings;if(!this.length)return a.error.call(this),this;if("it"==a.lang)var s=a.lessThanAMinuteString||"Meno di un minuto",l="min";else if("fr"==a.lang)var s=a.lessThanAMinuteString||"Moins d'une minute",l="min";else if("de"==a.lang)var s=a.lessThanAMinuteString||"Weniger als eine Minute",l="min";else if("es"==a.lang)var s=a.lessThanAMinuteString||"Menos de un minuto",l="min";else if("nl"==a.lang)var s=a.lessThanAMinuteString||"Minder dan een minuut",l="min";else if("sk"==a.lang)var s=a.lessThanAMinuteString||"Menej než minútu",l="min";else if("cz"==a.lang)var s=a.lessThanAMinuteString||"Méně než minutu",l="min";else if("hu"==a.lang)var s=a.lessThanAMinuteString||"Kevesebb mint egy perc",l="perc";else var s=a.lessThanAMinuteString||"Less than a minute",l="min";var u=function(n){if(""!==n){var t=n.trim().split(/\s+/g).length,i=a.wordsPerMinute/60,r=t/i;if(a.round===!0)var u=Math.round(r/60);else var u=Math.floor(r/60);var g=Math.round(r-60*u);if(a.round===!0)u>0?e(a.readingTimeTarget).text(a.prependTimeString+u+" "+l):e(a.readingTimeTarget).text(a.prependTimeString+s);else{var o=u+":"+g;e(a.readingTimeTarget).text(a.prependTimeString+o)}""!==a.wordCountTarget&&void 0!==a.wordCountTarget&&e(a.wordCountTarget).text(a.prependWordString+t),a.success.call(this)}else a.error.call(this,"The element is empty.")};r.each(function(){null!=a.remotePath&&null!=a.remoteTarget?e.get(a.remotePath,function(n){u(e("<div>").html(n).find(a.remoteTarget).text())}):u(r.text())})}}(jQuery);
//]]>
</script> <div class='read-time'>
<span class='right'><i class='fa fa-clock-o'/> Estimated Post Reading Time <span class='eta'/></span></div>
Any type of information please Contact us.